最近想学 iOS 开发,但是苦于没有好的入门教程。最近终于在网上找到一个斯坦福的公开课,讲得非常详细。这里做一下笔记。

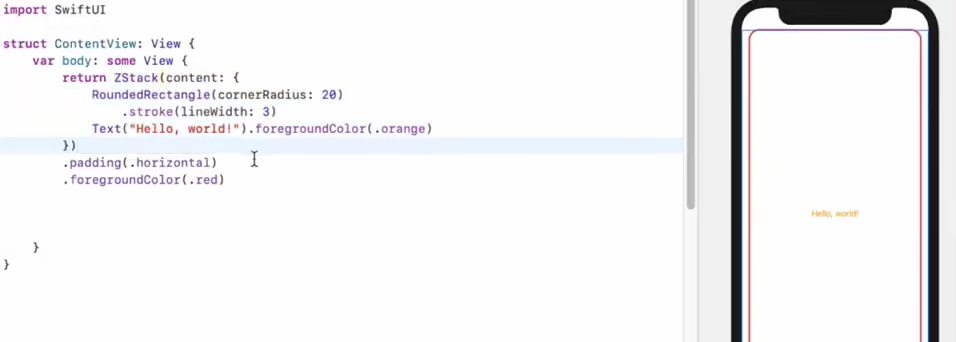
SwiftUI 中的元素会继承更上一层的元素的一些属性。而内部的元素的属性也可以单独设置,并且是内部设置的属性的优先级更高。这很好理解,毕竟 CSS 这些里面也是一样的道理。

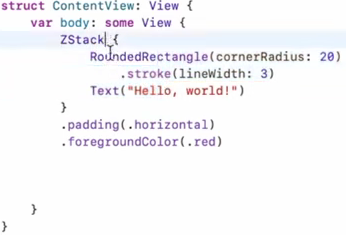
如果函数只有一个参数,而参数是另一个函数的话。可以省略函数的名字后面的括号,直接跟上 {} 。也可以尽量省略 return 这样的东西,让整个的代码看起来更像是模块化的东西。这样可以像搭积木一样写代码。

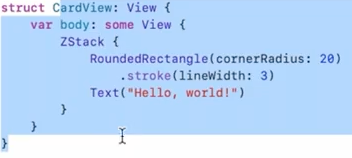
通过这样的简单语句就可以在 SwiftUI 中创建自己需要的视图元素,方便开发和调用。不过我还不太懂为什么这些视图都是结构的形式而不是类。

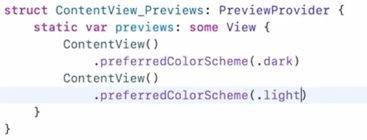
通过添加一段代码可以增加一个预览视图,同时可以设置新视图的样式。
在编辑中使用 Ctrl + Command + Space 可以调出表情符号的工具。